Упражнения в дизайне которые прокачают вашу креативность. Техническое задание для дизайнера Задания по графическому дизайну
ПРАКТИЧЕСКИЕ РАБОТЫ СТУДЕНТОВ ПО ДИСЦИПЛИНАМ “ЖИВОПИСЬ И ЦВЕТОВЕДЕНИЕ», «РИСУНОК», «ДИЗАЙН»
К. п.н. доцент каф. ММ МТФ
Новосибирск-2011
1. Введение………………………………………………………….2
2. Практические работы по дисциплине «Живопись
и цветоведение»…………………………………………………3
3. Практические работы по дисциплине «Рисунок»………….16
4. Практические работы по дисциплине «Дизайн»……………23
5. Самостоятельная работа по дисциплине «Композиции»…….25
6. Заключение……………………………………………………….28
7. Литература………………………………………………………..29
Введение
Методические материалы представляют собой комплекс практических заданий для аудиторной работы, а также рекомендаций и разъяснений, позволяющих студенту оптимальным образом организовать процесс изучения соответствующего курса и выполнить задания, предусмотренные программами данных дисциплин.
Вся система практических заданий по вышеперечисленным курсам предназначена для системного и поэтапного изучения соответствующих дисциплин, направлена на приобретение и закрепление необходимых знаний, развитие умений и навыков, творческих способностей студентов, художественной наблюдательности, зрительной памяти, образного и дизайнерского мышления, творческого воображения, чувства цвета, формы, материала. Практические работы по дисциплинам «Живопись и цветоведение», «Рисунок», «Дизайн», «Композиция» призваны заложить прочные основы изобразительной грамоты, композиции и дизайн-проектирования, необходимые для профессионального становления будущих специалистов.
В данных методических материалах приведены общие критерии оценки практических работ студентов по каждой дисциплине, так как, не смотря на различие выполняемых работ , существуют обобщённые показатели, по которым их можно оценивать. Это, прежде всего, композиционное решение работы, передача объёма и пространства, если речь идёт о натюрморте, портрете, или пейзаже. В декоративной композиции необходимо соответствие выполняемой технике, например, определённому художественному промыслу. В практических работах всегда оценивается совершенство владения техникой рисунка, живописи, или росписи, умения работать с графическими и живописными материалами, цветовое, или тональное решение. Оценка знаний и практической подготовки студентов по дисциплине производится с максимальной оценкой 10 баллов.
Защита задания: оценка “отлично” – 9…10 баллов, “хорошо” – 6…8 баллов, “удовлетворительно” – 3…5 баллов.
Практические работы по дисциплине «Живопись и цветоведение»
Основной целью данной дисциплины является овладение методами академической живописи, знаниями цветоведения и колористики. Основу профессионального освоения живописного мастерства составляет практическая деятельность студентов. В практических занятиях особое внимание обращается на приобретение знаний и навыков построения формы при помощи цвета, умение видеть разнообразное состояние натуры, меняющееся в зависимости от условий освещения и среды, а также умение гармонизировать цветовые отношения в создаваемом произведении.
Основным видом практических работ по живописи является работа над длительной многочасовой натурной постановкой. Работе с натуры предшествует восприятие постановки, анализ её эстетических качеств – красота форм предметов, их цвета, сочетание и взаимовлияние цветовых оттенков, композиционная гармония различных по размерам, форме, цвету и тону предметов, а также анализ перспективных изменений форм, с учётом точки зрения на натуру.
Практическая работа №1
Тема: Цвет как выразительно - изобразительное средство живописи.
Задание: Выполнение упражнений на родственные, родственно-контрастные, нюансные отношения.
Цель: овладеть техникой работы кроющими красками на водной основе
Описание работы:
1.1. Выполнить выкрасы гуашью основных(шесть выкрасов спектральных цветов) на листах бумаги размером 100x100мм. Равномерно, без разводов покрыть листы бумаги нужным цветом, при необходимости смешивая гуашь на палитре. Работа выполняется плоской флейц-кистью параллельными плотными, кроющими мазками, сначала горизонтальными, а затем, после того, как высохнет слой краски – вертикальными.
1.2 .Выполнить растяжку (плавный переход) от белого цвета к чёрному. Определить схожие по светлоте участки серого цвета со спектральным цветом. Размер выкрасов – 70-100x 300-400мм. Для выполнения растяжки понадобятся две плоских кисти, мягкий флейц, несколько поролоновых тампонов и банка с водой. Дву3мя плоскими кистями в несколько подходов навстречу друг к другу создаётся общее поле, где колера начинают взаимод, смешиваясь и постепенно проникая друг в друга. Равномерность полученному переходу можно придать мягким флейцем (после каждого прохода его нужно промывать и слегка отжимать) или выровнять тамповкой. При выравнивании нельзя возвращаться назад, иначе получится грязь и растяжка будет испорчена.
1.3. Выполнить выкрасы-растяжки от спектральных цветов к белому и чёрному цветам. Всего должно быть выполнено 12 выкрасов. Размер выкрасов 30 x70-100мм. Задание направлено на ознакомление со свойствами ахроматических и хроматических цветов при их смешении.
1.4. Выполнить растяжку от одного цвета к другому, с целью получения плавного цветового перехода: от красного к оранжевому, от оранжевого к желтому, от желтого к зелёному, от зелёного к синему, от синего к фиолетовому, от фиолетового к красному. Размер выкрасов – 300-350x70-100мм. Задание направлено на ознакомление со свойствами рядом стоящих цветов при их смешении.
1.5. Выполнить на листе 300x400 мм три таблицы, иллюстрирующие явления контраста и нюанса: а) по цветовому тону при уменьшении светлоты и насыщенности; б) по цветовому тону при увеличении светлоты и насыщенности; в) по цветовому тону при максимальной насыщенности. Упражнение имеет целью приобретение колористического опыта при сравнении различных оттенков дополнительных цветов между собой по яркости, светлоте, насыщенности и цветовому тону. Упражнение выполняется методом аппликации из заранее подготовленных выкрасов. На полосе-растяжке от белого к чёрному с одной стороны выклеиваются три пары контрастных цветов, с другой стороны – три пары нюансных. Форма выклеиваемых элементов может быть различной – кружки, квадратики, прямоугольники и др.
Практическая работа №2
Тема: Понятия «спектр», «цветовой круг».
Задание: Выполнение вариантов цветового круга и спектра (гуашь)
Описание работы: На листе формата А3 выполнить цветовой круг, методом компоновки выкрасов. Круг должен состоять из нескольких цветовых кругов и содержать следующие цвета: внутри круга – шкала ахроматических цветов
(6 цветов); следующий за ним круг – чистые спектральные цвета; третий круг, расширяясь содержит растяжку чистых цветов к белому (через 5 градаций); следующий круг – растяжка от цвета к чёрному (через 5 градаций); последний круг – растяжка от цвета к цвету (через 24 градации). Упражнение выполняется методом аппликации подготовленных выкрасов. Необходимо разметить цветовой круг. Затем разметить с тыльной стороны готовые выкрасы по шаблону. Разрезать бумагу по размеченным линиям на специальной поверхности, пользуясь макетным ножом и металлической линейкой. На предварительно размеченный лист нужно в нужные места нанести тонкий слой ПВА. Затем такой же слой нанести на готовые вырезанные элементы. Дождавшись, когда клей начнёт немного подсыхать, нужно соединить поверхности.
Практическая работа №3
Тема: Ассоциативное восприятие цвета
Задание: Выполнение цветовых таблиц, иллюстрирующих ассоциативное восприятие цвета
Описание работы: на листе размером 300х400мм изобразить три цветовые пары дополнительных цветов, олицетворяющих следующие ассоциативные восприятия:
Тяжелый-лёгкий (фиолетовый цвет - жёлтый цвет)
Активеый-пассивный (красный цвет - зелёный цвет)
Холодный-тёплый (синий цвет – оранжевый цвет)
2. На основе этих пар подобрать соответствующие им оттенки спектральных цветов, несущие близкое психофизиологическое воздействие заданного и соседствующего цветов (например, жёлтый – заданный и зелёный – соседствующий)
Практическая работа №4
Тема: Физическая природа цвета, восприятие цвета.
Задание: Выполнение негативного и позитивного изображения натюрморта, пейзажа (с образца) (гуашь)
Описание работы: В прямоугольнике, демонстрирующим перспективное изображение помещения, создать иллюзию:
а) просторного помещения с высоким потолком;
б) длинного и узкого помещения;
в) широкого помещения.
Свойства цвета влиять на восприятие интерьера используется при корректировке неблагоприятных пропорций помещений. Так, используя «выступающие» свойства, красного, оранжевого и жёлтого цветов, в эти цвета окрашивают торцевые стены, чтобы зрительно сократить длинные помещения. Синий, фиолетовый, сине-зелёный – цвета отступающие. Их используют для окраски торцевых стен в коротких помещениях, для зрительного их удлинения. Светлые, разбелённые цвета, зрительно увеличивают пространство, насыщая его воздухом. Поэтому небольшие помещения окрашивают светлыми цветами. В помещениях значительных размеров возможно применение тёмных цветов.
Я сделал свой первый сайт как школьный проект, когда мне было 14. Задача звучала просто: создать сайт, с текстом, картинками и таблицами.
Обычно все задания в школе я делал в последний момент, но эта задача просто свела меня с ума. Именно на этом проекте я понял, на сколько важно оттачивать внешний вид и делать так, чтобы дизайн был «как надо».
А еще, наконец-то ученые доказали, что внешний вид играет огромную роль при выборе вещей. Конечно, мы все еще можем это отрицать. Но если вещь хорошая и приятная внешне, внутри что-то все равно подсказывает, что с качеством порядок. Вот такие дела.
Со временем я стал все больше уделять внимания дизайну. Прокачивал оба навыка: программирование и дизайн. За это время я проникся дизайном и понял, что превосходный дизайн – это не обязательно что-то с большим количеством лайков на Dribbble. Действительно хороший дизайн незаметен. У вещи с хорошим дизайном идеальный баланс между «Даже твоя бабушка может» и «Кайф, как же круто». А еще, хороший дизайн это важное преимущество. Он как нитрооксид в гонке, он – ваш секретный ингредиент.
И дело не в таланте
В юности, я играл Minecraft. И меня всегда удивляло то, что умудряются построить люди в этой игре. Именно их здания вдохновили меня построить свое, только продвинуться дальше коробки у меня почему-то не получалось. И этой коробке даже не хватало стиля.
Исправить это помогли ролики одного паренька на YouTube. По его видеоурокам я повторил все по шагам и создал классный домик. А спустя несколько недель практики я выработал свой стиль и уже мог творить свободно. И даже выиграл строительный конкурс.
Дизайн-это навык, как и любой другой навык, его можно прокачать.

Выбор правильного инструмента для работы
Запрограммировать в Notepad можно такое же крутое приложение, как и в продвинутой IDE… но это может занять очень много времени. А время – самый ценный ресурс. Аналог блокнота в дизайне – MS Paint, но профессиональные дизайнеры выбирают что покруче.

Самые популярные инструменты дизайна для веб
- Sketch , только для Mac, заточен на дизайн интерфейсов. $ 99 / год;
- Adobe XD , кросс-платформенный инструмент. Его сообщество поменьше, за то с ним легко начать;
- Adobe Photoshop , в дизайне швейцарский нож, подходит для любых задач. $9.99 / mo.
У каждого инструмента свои плюсы и минусы. Мне нравится Adobe XD. Он кроссплатформенный, не привязан к Mac OS. Люблю такое. Для новичков он, как мне кажется, самое то.
Настраиваем мышление
Самый важный шаг в дизайне, на мой взгляд, поставить мышление. Раньше я делал дизайн уже во время разработки. Есть приоритет и поток. Слева направо и сверху вниз. Все строго и системо, блоки ставятся друг за другом как кирпичики.
В дизайне все не так. И, на первый взгляд, кажется хаотичным. Но если приглядеться – в этом и есть сила. Дизайн развязывает вам руки, делает вас свободными и ускоряет эксперименты. В графических инструментах каждый элемент позиционируется абсолютно, а не относительно. Именно благодаря этому вы можете экспериментировать и двигать все как угодно, пока не добьетесь нужного результата.
Осваиваем инструменты
Разработчики применяют HTML-элементы, такие как div, span и input, чтобы показать на экране элементы дизайна. А с помощью инструментов дизайна, вы можете придумать, как именно все должно выглядеть и работать.
Я подобрал 4 популярных инструмента проектирования, чтобы вы потратили меньше времени на обучение и больше времени на практику в проектировании.
Rectangle tool (Прямоугольник)
Прямоугольник – универсальная форма, строительный блок. Чем-то похож на div. Подходит для создания полей ввода, кнопок, блоков и т.д.

Text tool (Метка)
Text tool, помогает создать текст. У него два режима работы: один для создания однострочного текста и другой для создания нескольких абзацев. В общем, немного практики и у вас все получится.
Первый режим однострочный текстовый контейнер, который регулирует его размер на основе размера текста. Это похоже на < span>, за исключением того, что он не будет переноситься, если вы не сделаете разрыв строки. Преимущество этого режима в том, что он автоматически регулирует размер текстового поля (text box size) исходя из межстрочного интервала (line height) и размера шрифта (font size).
Чтобы создать текст, кликайте на Text tool. Этот режим удобен для создания заголовков, названий кнопок и других элементов навигации.

Text tool (Абзац)
Второй режим представляет собой текстовый контейнер с определенным размером. Он ведет себя как
С определенной шириной или
Внутри колочной сетки. Фишка этого режима в том, что вы можете сами настраивать размеры текстового поля.
Чтобы создать абзац (paragraph), щелкните на Text tool, выберите точку на полотне, кликните и ведите в сторону, зажав кнопку мыши. Движение такое же, как при выделении текста. Это удобный режим для создания абзацев текста.

Select tool (Выбор)
Переместить, изменить размер, сделать копию (Move, resize, duplicate). В общем, полезный инструмент. А эти розовые линии показывают расстояние до окружающих элементов. А синие линии помогают правильно выровнять элементы.

Line tool (Линия)
Линия хороша как разделитель. Но прямоугольник высотой 1px легко ее может заменить. Так как же как и div, который может быть чем угодно 🙂

Layout
В веб-разработке макет чаще всего воспринимается как header, menu, content, and footer. Хотя Layout – это про то, как организованы все элементы на экране. Элементы бывают простые и составные. Примером составного проекта может быть «карточка проекта», как на примере ниже.

Цвет
Чтобы найти идеальный цвет для вашего следующего проекта, изучите психологию восприятия цвета (colorpsychology.org). А для поиска идеальных сочетаний вы можете попробовать сервис Paletton . В нем можно подобрать гармоничную палитру и даже посмотреть ее в работе на сайте. Когда-то этот ресурс помог мне познакомиться с теорией цвета и это ускорило подбор цветовой палитры для моего ресурса: https://sidemail.io/
Используйте оттенки основных цветов и цветов текста для создания визуальной иерархии. При использовании цветного фона попробуйте использовать более темные или светлые оттенки для текста.

Типографика
Шрифт во многом влияет на брендинг вашего проекта, поэтому подойдите к подбору шрифта с умом. Платные шрифты, как правило, выглядят лучше, чем шрифты из Google Fonts, но на старте, не спешите покупать шрифт. Поройтесь на Google Fonts и подберите близкий по характеру сначала там.
Мне нравится следующая фишка. Элементы навигации я делаю ПРОПИСНЫМИ и увеличиваю в них межбуквенные расстояния (letter spacing). Для навигации работает хорошо, но в тексте лучше не переборщить с этим.

Создание главной страницы сайта (или лендинга)
Я до сих пор борюсь с соблазном сначала сделать модно, а потом пытаться уместить туда свой текст. И так, сначала я определяю преимущества продукта для пользователей (не функции), затем помещаю их в историю и рассказываю эту историю с помощью визуально привлекательного лонгрида.
После того, как я решил, что я хочу сказать, я иду за вдохновением. На land-book.com его очень много. Еще я черпаю вдохновение на interfaces.pro . И пока в голове не щелкнет «все хватит» я смотрю и изучаю.

Самое сложное – это сделать итоговую сборку. Тут я пока не нашел кратчайшего пути. Я делаю, пробую, экспериментирую, пока не получу то, что на мой взгляд достойно, чтобы показать клиентам.
И помните, то что вам нравится сегодня, может не понравится вам завтра, и это нормально, потому что вы растете, учитесь и становитесь лучше. Поэтому не буксуйте, двигайте свои продукты вперед, наращивайте ценность.
Подытожим
- Уникальный шрифт имеет огромное значение для передачи характера продукта;
- Уникальная графика очень важна для передачи образа продукта;
- С помощью оттенков можно выстроить хорошую иерархию;
- Не создавайте слишком широкие абзацы текста, делайте их не больше 60-72 символов;
- Воздух и негативное пространство – это блага ;
- Рассказывайте о преимуществах для пользователей, а не о функциях;
- Черпайте вдохновение в безмерном мире вокруг.
Проектируем веб-приложение
На этот раз, наша задача не в том, чтобы рассказать историю. Мы делаем удобное приложение, которое решает задачу клиентов. Поэтому берем ручку и бумагу и пишем план того, как приложение по шагам решает задачу пользователя.
При необходимости делаем несколько эскизов. А еще смотрим конкурентов, изучаем их подход к решению аналогичных задач. И думаем, в чем наше приложение может быть сильнее.
Лучший совет, который я могу дать, это не копировать конкретные реализации, чтобы выбрать правильный макет страницы. Как правило, все веб-приложения используют два различных макета страниц в зависимости от цели приложения: контейнер фиксированной ширины (Fixed container) или Fluid container, который заполняет весь экран.

Контейнер фиксированной ширины (Fixed container)
Я предпочитаю Fixed container, потому что с ним гораздо легче сфокусировать внимание пользователя и сократить количество движений глаз. С ним приложение получается чище, но так как ширина контейнера небольшая, проектировать такие приложения сложнее.
Kern Type, the kerning game
Что проверяет: задатки шрифтовика

Дизайнер интерфейсов Марк МакКей создал игру, которую мы бы не советовали излишне раздражительным людям. Задача - выровнять межбуквенное пространство, максимально точно приблизившись к оригиналу. Позже свой вариант можно сравнить с идеальным и подсчитать, как точно вы справились с заданием по 100-балльной шкале.
Real or Photoshop
Что проверяет: умение отличать обработанные фотографии

К 25-летнему юбилею Photoshop компания Adobe предложила посмотреть на 25 фотографий и определить, обработали их в программе или нет. Таким образом создатели теста продемонстрировали, насколько Photoshop повлиял на наше восприятие мира, отношение к творчеству и к достоверности.
How Well Do You Know Your Logos
Что проверяет: знание логотипов

Интерактивный тест журнала Time - не только на намётанный глаз, но и на умение рисовать. Игроку нужно максимально похоже воспроизвести 10 известных логотипов, среди которых есть Apple, McDonalds, Chanel и Toyota.
KOLOR
Что проверяет: чувство цвета

Если у вас нет проблем со зрением, то вы наверняка отличите зелёный цвет от красного. Но сможете ли вы найти правильный зелёный цвет среди 10 практически идентичных оттенков зелёного? Как выяснил создатель теста KOLOR Хорхе Морено, это куда сложнее, чем кажется на первый взгляд.
Pixactly
Что проверяет: чувство пространства

Pixactly по уровню сложности едва не превосходит Kern Type и проверяет, как хорошо вы соотносите заданные пиксельные параметры с реальным пространством на экране - 30 пикселей могут оказаться в три раза меньше, чем казалось изначально.
The Bezier Game
Что проверяет: владение «Фотошопом»

Игра The Bezier Game проверяет ваше владение инструментом «Перо» (The Pen Tool) в Photoshop и предлагает выделить заданную фигуру, имея в запасе ограниченное количество точек. Простота обманчива: от уровня к уровню фигуры становятся сильно сложнее. Редкий пример теста, который приносит почти немедленную пользу (и который можно, к примеру, рекомендовать в качестве рабочего задания).
Shoot The Serif
Что проверяет: внимательность к шрифтам

Самый простой тест в подборке на поверку оказывается коварным. Кажется, что даже далёкие от работы со шрифтами люди способны отличить шрифт с засечками и без - но когда букв становится больше, а шрифты всё менее привычны, ошибиться очень легко.
Креативность - это навык мыслить нестандартно. Опираясь на этот навык, мы создаем слоганы для рекламных кампаний, придумываем новые имена для продуктов, проектируем товарный знак и логотип, короче - участвуем в создание дополнительной ценности товара с тем, чтобы его дороже продать. Навык креативности принадлежит к высокопрофессиональным навыкам и как любой высокопрофессиональный навык он тренируем.
В этом уроке я хочу предложить вам три упражнения, которыми пользуюсь сам и которые практикую со своими студентами дизайнерами. Они помогают нащупать ту грань в вашем воображении, где заканчивается обыденное и банальное и где начинается новое и креативное.
СЛУЧАЙНОЕ - НЕСЛУЧАЙНОЕ
Откройте толковый словарь, я пользуюсь толковым словарем
Ожеговым, и наугад выберите два случайных слова. Просто ткните пальцем в любые страницы. Сопоставьте слова, попытайтесь найти между ними что-то их объединяющее. Придумайте безумную историю, в которой раскройте эту взаимосвязь. Проделывайте это всякий раз приступая к новому проекту, чтобы «разогреть» своё воображение.
ВОЛОСАТЫЙ ПИРОЖОК
Возьмите любой предмет, визуализируйте его в своем воображении, к примеру «кроссовки». Найдите 10 описательных прилагательных, органичных этому предмету: модные, дорогие, белые, детские и т.д. Готово? Теперь придумайте еще 10 прилагательных, которые абсолютно не подходят для описания «кроссовок». Попробуйте. Обнаружите, что выполнить это задание довольно сложно. Покопайтесь в своих чувствах и восприятиях и найдите нужные слова.
ПРИНУДИТЕЛЬНЫЕ СВЯЗИ
Расчертите лист на три столбца. В первый впишите название предметов для офиса (скрепки, кнопки), в другой для кухни (миксеры, чайники), в третий – предметы из гаража или мастерской (клещи, молотки). Посмотрите внимательно на созданный вами список и попытайтесь «поженить» 2 предмета из разных групп, так, чтобы проявилась новая несуществующая, желательно забавная функция. Пример: автомобильные колёса, приделанные к офисному креслу для быстрого карьерного подъёма и т.д. Созданный вами объект нужно нарисовать, можно в виде быстрого скетча, умение рисовать особой роли не играет, главное, чтобы придуманный вами предмет визуализировался.
Творческих всем узбеков!





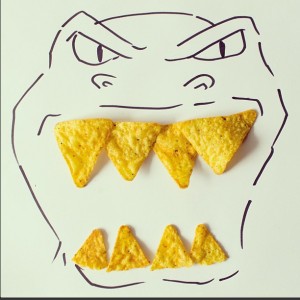
 Работы мексиканского дизайнера Хавьера Переса
Работы мексиканского дизайнера Хавьера Переса